With this module, you can press and hold the hotkey to switch to the corresponding UI view, e.g. lighting, sounds, notes, drawings etc. Releasing the key lets you switch back to the view you came from.
Especially useful to quickly toggle lights.
Pinning the view
Tapping quickly three times the same key pins the corresponding view.
Configuration
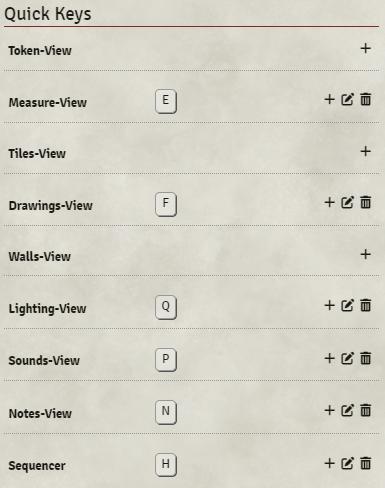
You can customize the keys in "Configure Controls"
Settings
You can set the delay for the 3-tap pinning in the setting. Default is 500.
API
You can register your module with quick-keys. Quick keys uses the data-control attribute. To add a quick key for your module, use the following
game.modules.get("quick-keys").api.registerKey("data-control", "Name that gets displayed in Configure Controls", "The Key");
Here's we use sequencer as an example. The data-control attribute within the DOM is "sequencer" and we register the "H" key. It is important, that the call has to be made in the 'init' phase.
We awkwardly leverage a timer, in case quick-keys has not yet been initialized. If anyone knows of a better way, please let me know!
Hooks.once('init', () => {
if (game.modules.has('quick-keys')) {
// **** Change these ****
let dataControl = "sequencer";
let name = "Sequencer";
let key = "KeyH";
// **********************
let count = 0;
let checkApiInterval = setInterval(() => {
let api = game.modules.get('quick-keys').api;
if (api) {
api.registerKey(dataControl, name, key);
console.info(`${name} (${dataControl}) registered key '${key}' successfully with quick-keys`);
clearInterval(checkApiInterval);
} else if (count >= 500) {
console.error("Cancel waiting for quick-keys initialization");
clearInterval(checkApiInterval);
} else {
count++;
}
}, 1);
}
});

Support
If you like to support my work find me on Patreon.